

Web Component DevTools


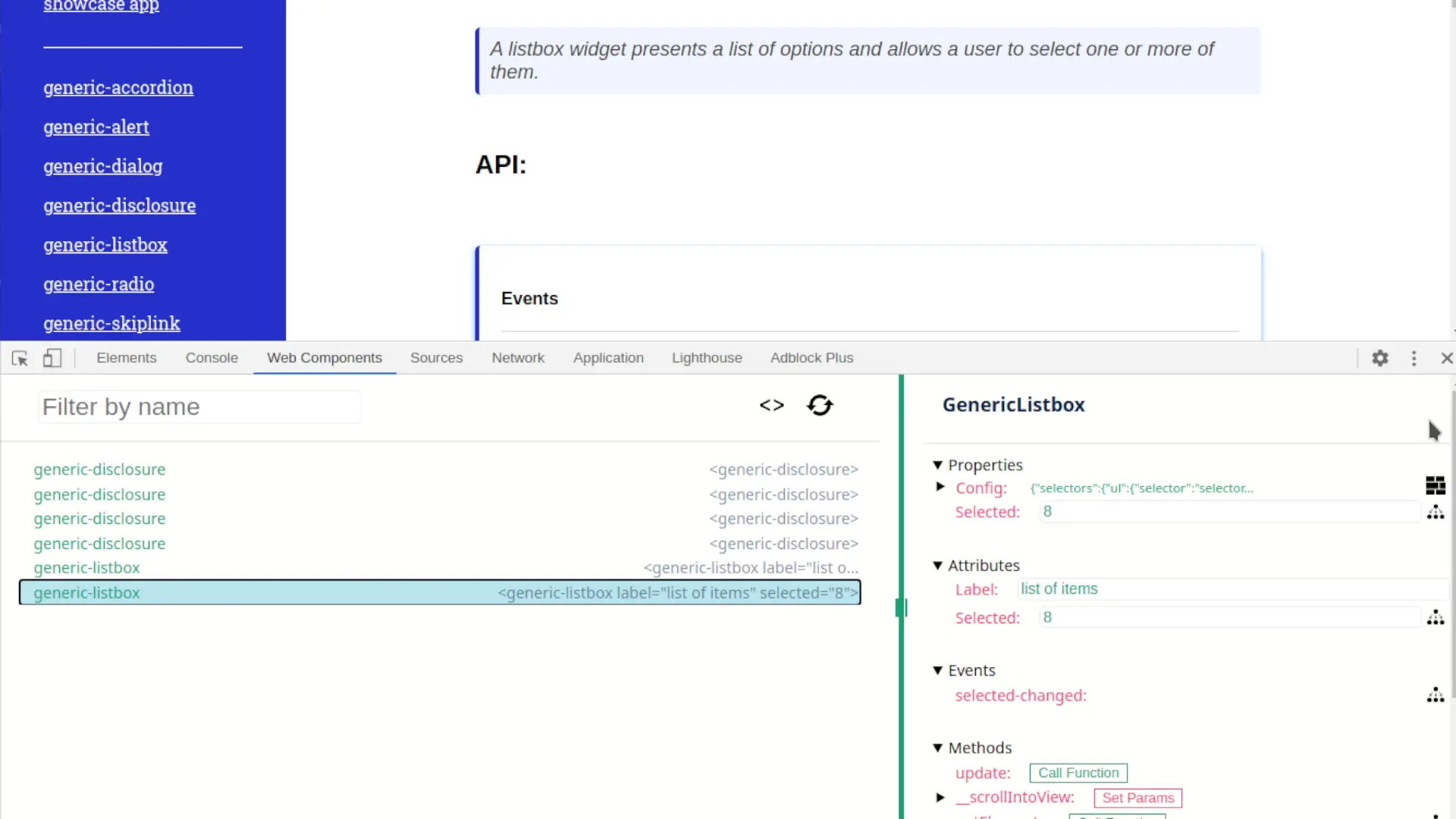
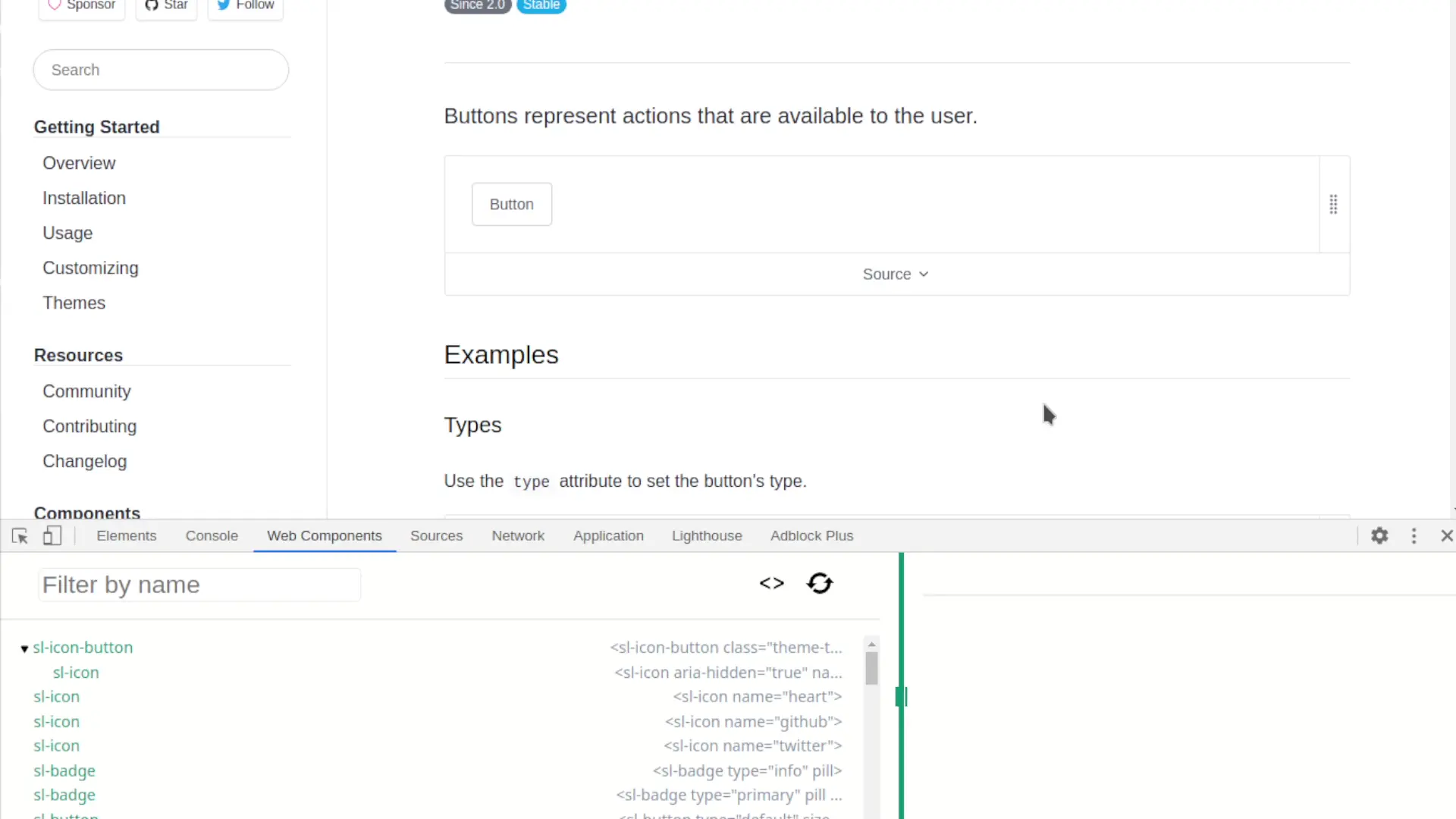
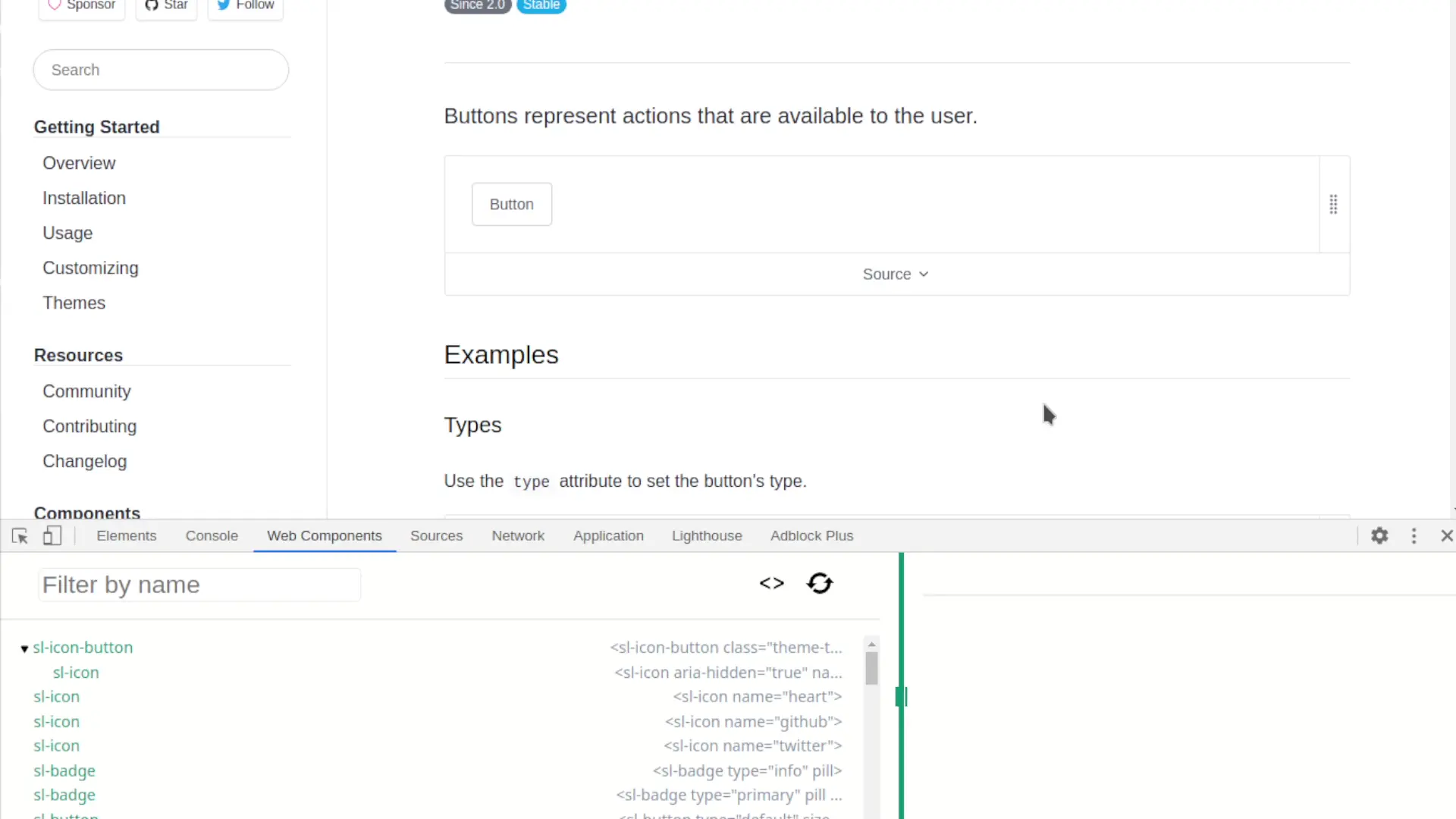
Modify attributes & properties
Modify the attributes and properties of your web components in real-time. Observe changes applied by dom events.
Debug complex objects
Display even complex objects in the devtools and update their properties as needed. Perfect for data-driven elements.
Monitor events
Monitor the triggering of events. See what event gets triggered when. No more guesswork.
Call functions
Call functions with ease. Modify function parameters and test your function straight from devtools.